CCA Manager Developer Guide
Acknowledgements
{ list here sources of all reused/adapted ideas, code, documentation, and third-party libraries -- include links to the original source as well }
- CS2103T AB3 Source Code
- https://uibakery.io/regex-library/phone-number-java - Regarding Phone Validation Java Regex
- Java documentation for BigDecimal https://docs.oracle.com/javase/8/docs/api/java/math/BigDecimal.html.
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
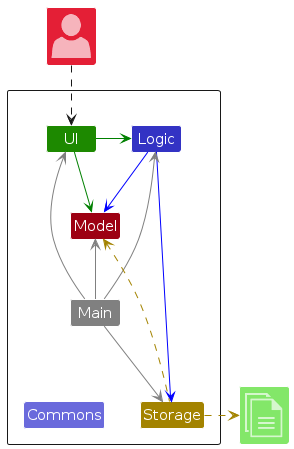
Architecture

The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
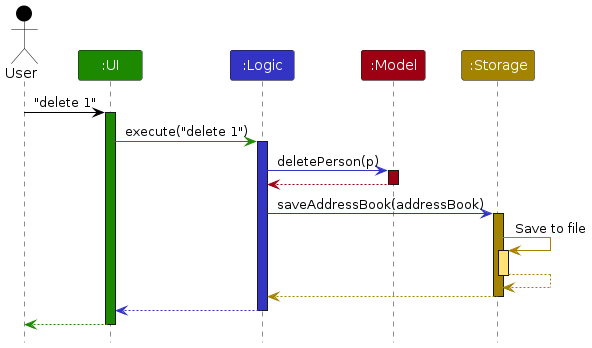
How the architecture components interact with each other
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
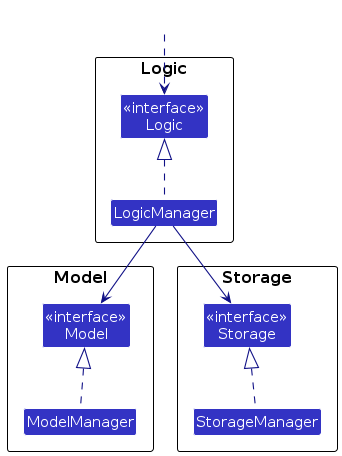
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
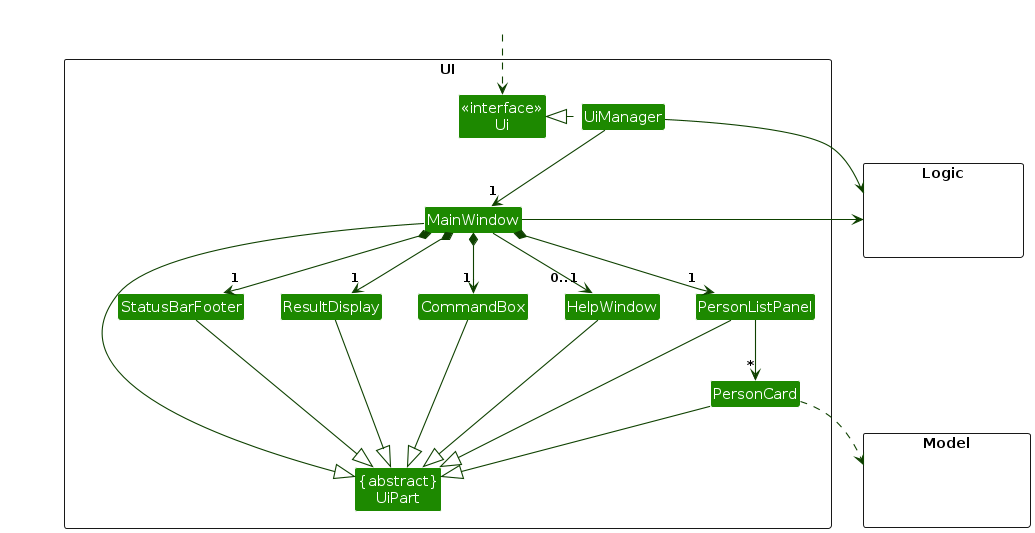
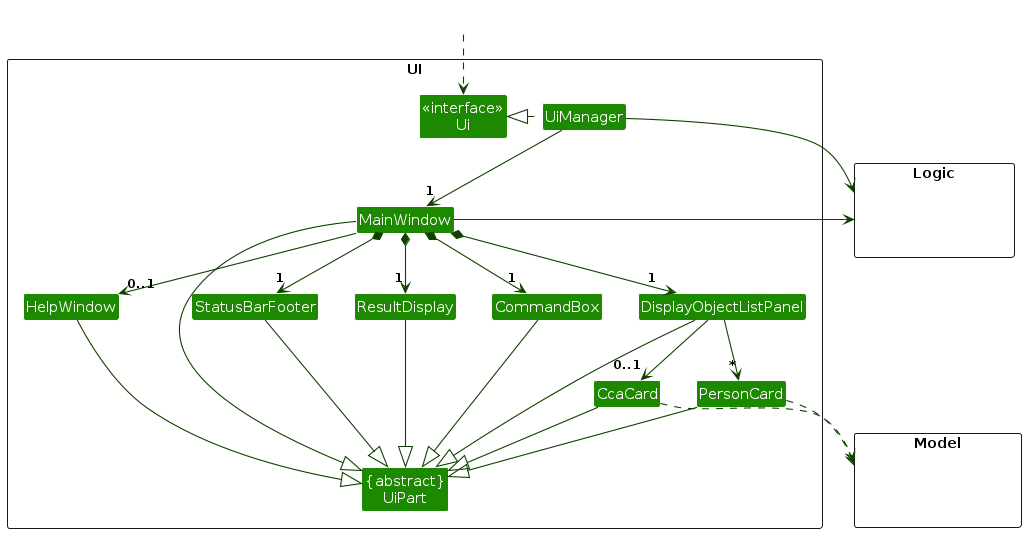
UI component
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
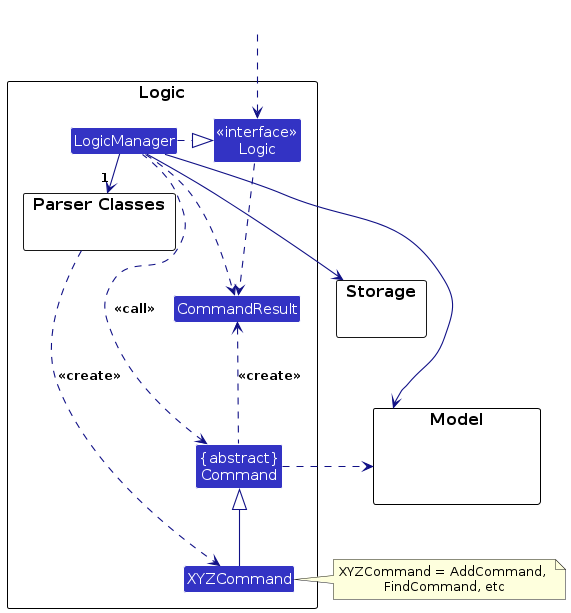
Here's a (partial) class diagram of the Logic component:

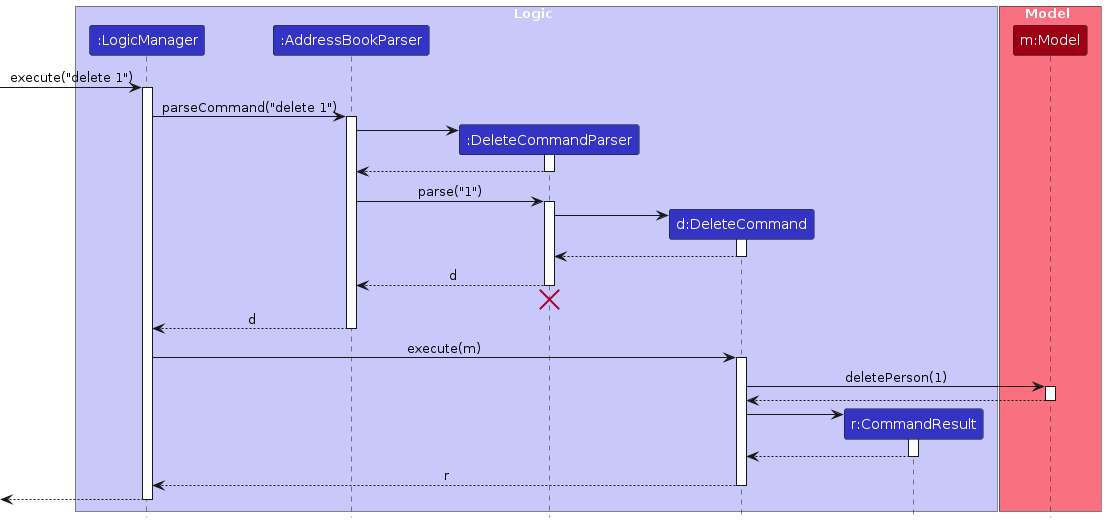
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anAddressBookParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
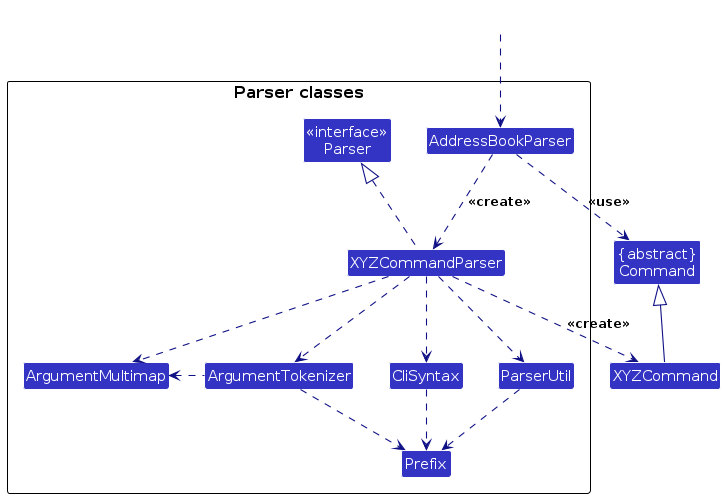
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
AddressBookParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theAddressBookParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
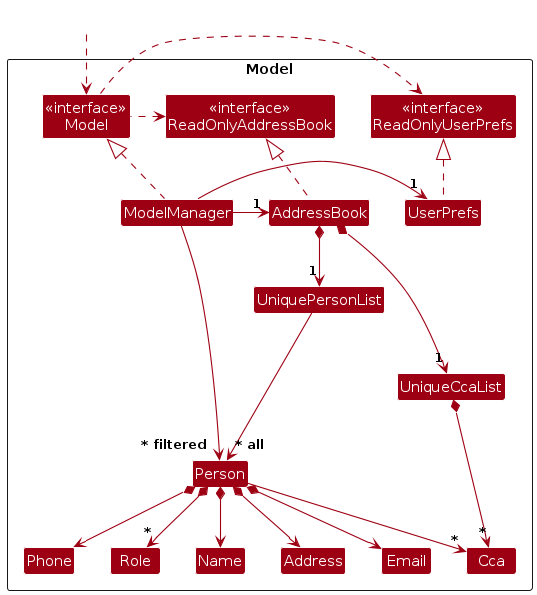
Model component
API : Model.java

The Model component,
- stores the address book data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
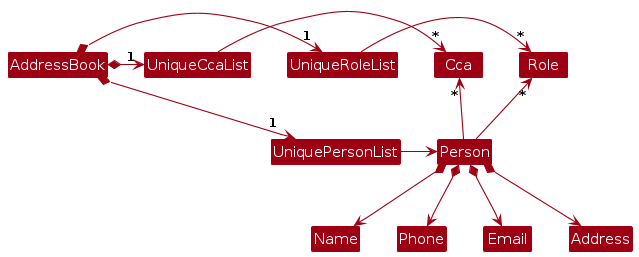
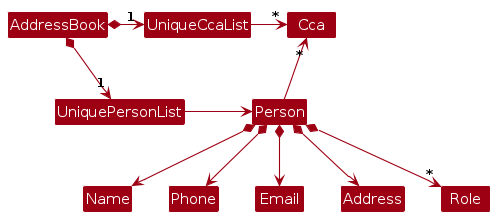
Note: An alternative (arguably, a more OOP) model is given below. It has a Role list in the AddressBook, which Person references. This allows AddressBook to only require one Role object per unique role, instead of each Person needing their own Role objects.

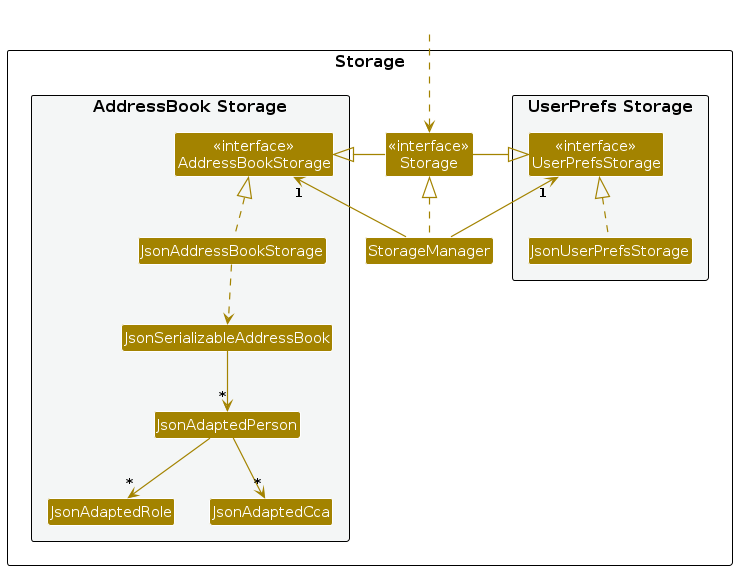
Storage component
API : Storage.java

The Storage component,
- can save both address book data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
AddressBookStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
[Proposed] Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedAddressBook. It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer. Additionally, it implements the following operations:
VersionedAddressBook#commit()— Saves the current address book state in its history.VersionedAddressBook#undo()— Restores the previous address book state from its history.VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
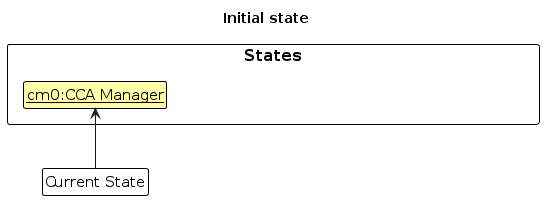
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

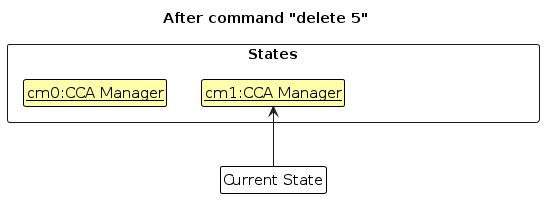
Step 2. The user executes delete 5 command to delete the 5th person in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

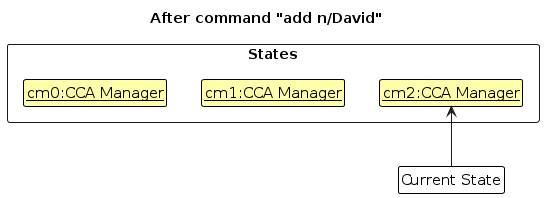
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

Note: If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
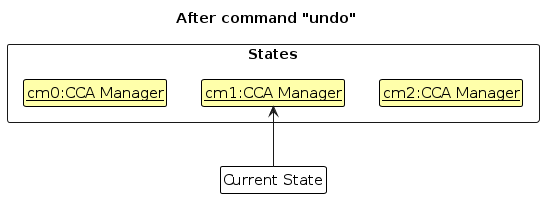
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

Note: If the currentStatePointer is at index 0, pointing to the initial AddressBook state, then there are no previous AddressBook states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather
than attempting to perform the undo.
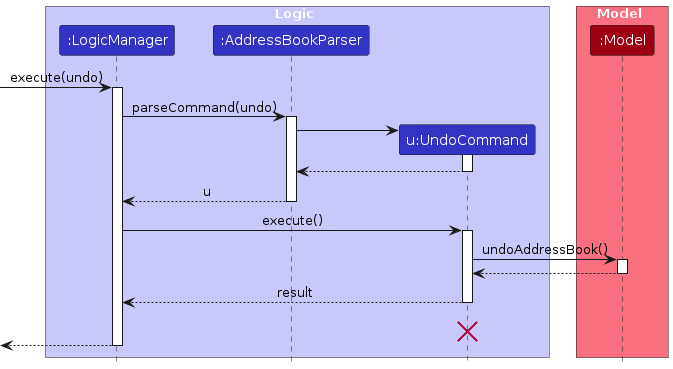
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
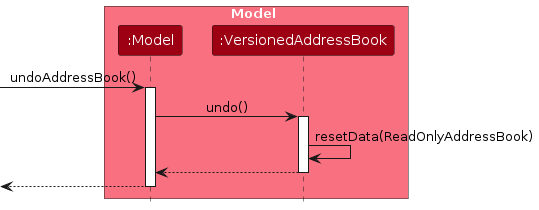
Similarly, how an undo operation goes through the Model component is shown below:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
Note: If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone AddressBook states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
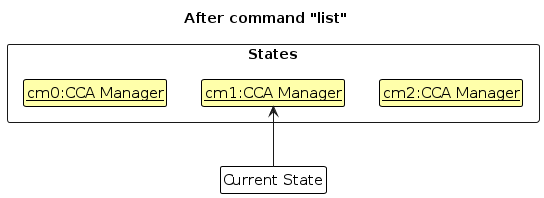
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

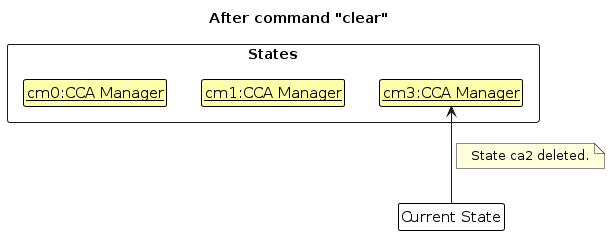
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

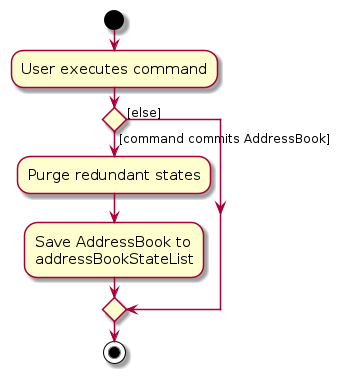
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes:
Alternative 1 (current choice): Saves the entire address book.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
- Pros: Will use less memory (e.g. for
delete, just save the person being deleted). - Cons: We must ensure that the implementation of each individual command are correct.
- Pros: Will use less memory (e.g. for
{more aspects and alternatives to be added}
[Proposed] Data archiving
{Explain here how the data archiving feature will be implemented}
Track a person owing money
In order to better manage a CCA, we created a functionality that allows executive
committee members to track the amount of money a person owes. Take for example this command owe 1 m/10.00.
As a result of this command, the first person listed will now owe $10.00.
The general steps are:
- Check the current list of contacts to see whether the list is
nullor not. - If it is
null, throw an exception, otherwise validate the index. - Lastly, validate the amount, ensuring that the amount provided is not blank, negative, or more than 2 decimal places.
If all the parameters provided are valid, the person shown on the list will be successfully updated to display the amount they owe as provided by the user. Otherwise, CCA Manager will display corresponding warnings.
Payment splitting
After payments are implemented, we expect to be able to split payments among
CCA members. An example command is split a/4.00 c/NUS Cycling. Which means
"split $4.00 among CCA members NUS Cycling". The process is as follows.
- Identify all members belonging to that CCA.
- Count the number of members in 1., and split the amount equally.
- Note: rounding errors may occur here. So we should use
BigDecimalin Java for higher precision.
- Note: rounding errors may occur here. So we should use
- Add the split amount to each member's "payment owed" field
[Proposed] Better CCA-level Actions
This feature will implement a better internal representation of a Cca object. This enables the implementation of certain features such as:
- Adding meta-data to CCAs
- Displaying every contact related to CCAs in a concise manner.
- Allow more interactive ways to traverse contacts related to CCAs.
- E.g.,
display CCAcan list every contact (summary) grouped according to roles. Each contact is clickable, which will modify theModelManager.filteredPersonsto only have said contact.
- E.g.,
This meta-feature will consist of two parts:
- A better
Modelrepresentation.
A better Model representation

The minimal Model changes required to implement this is the implementation of UniqueCcaList as per above. This represents a half-way point between the ideal Model implementation which involves UniqueRoleList.
This allows Cca objects to contain metadata (such as Cca.description: String) that is automatically shared across all members within the Cca.
Due to this fundamental change, implementation of this will be fairly invasive across the codebase, albeit straightforward. This includes (but might not be exhaustive):
model:- See above diagram.
logic:Command.executethat useCcas needs to interface withModelManager.UniqueCcaListto create newCcas as needed or to reuse the object in the list.
storage:JsonAdaptedCCAneeds to seralise any new fields inCca.
test:- Tests similar to that of
UniquePersonListhas to be implemented.
- Tests similar to that of
Following the implementation of this meta-feature, the following features can be implemented:
- Adding meta-data to CCAs. Possible implementation details:
- Have the command format be
cca-desc DESC. - The creation of a new
CommandclassCcaDescCommand. - Implementing
Cca.setDesc. CcaDescCommand.executewill look for the correctCcaobject inUniqueCcaListand callCca.setDesc(desc).
- Have the command format be
More details of these specific features in the future.
Modification of UI elements to display Ccas.
This is fairly straightforward:
- Renaming of
PersonListPaneltoDisplayObjectListPanel. - Renaming of
PersonListPanel.fxmltoDisplayObjectListPanel.fxml. - Add a new
ListViewinDisplayObjectListPanel.fxmlbelowpersonListViewknown asccaView.- Update
DisplayObjectListPanelaccordingly.
- Update
- Create a new
CcaCardobject inuiand its correspondingCcaCard.fxmlfile. - Add a new overload
updateItemwith type signature(Cca cca, boolean empty)that appends aCcaCardobject toPersonListPanel.ccaView.
The resulting Ui model should look something like this:

Following the implementation of this meta-feature, the following features can be implemented:
- Displaying every contact related to CCAs in a concise manner.
- This will depend on the implementation of
CcaCard.
- This will depend on the implementation of
- Allow more interactive ways to traverse contacts related to CCAs.
More details of these specific features in the future.
Attendance Tracking
After members of a CCA has been added to CCA Manager, it is expected to be able to track their attendance. This will be displayed below their CCA.
An example command for setting attendance is setatt index att\9 s\10. Which means
"Set the attendance of person at index to be 9 out of 10 sessions". The process is as follows.
- Retrieve the attendance information of John Doe.
- Edit the attendance details according to the input.
- Update the attendance details of the person in the model.
[Proposed]
An example command for setting the number of sessions is setsess index s\10. Which means
"Set the number of sessions of person at index to be 10". The process is as follows.
- Retrieve the attendance information of John Doe.
- Increment the attendance value by 1.
- Update the attendance details of the person in the model.
[Proposed]
An example command for incrementing attendance is incatt index. Which means
"Increment the attendance of person at index by 1". The process is as follows.
- Retrieve the attendance information of John Doe.
- Edit the session detail according to the input.
- Update the attendance details of the person in the model.
[Proposed] Feedback to App Developers and CCA Excos
After using the app (CCA Manager), there will be certain features that the users will not be too comfortable with. CCA Manager will allow these users to provide some direct feedback to the app developers so that they can immediately improve the features. The process is as follows.
- User click on the hyperlink that leads to the Google Form, CCA Manager App feedback form.
- User fill in the feedback form based on the issues that they have.
- User submit the feedback form (Google Form)
- App Developers receive the feedback
As CCA members participates in their CCA activities and events, they may want certain things to improve in their CCA. At the same time, the Exco members would want to know how their CCA management or ways of handling events/activities can improve. The App allows CCA members to give direct feedback to Exco members on how they think the CCA can be improved. The process is as follows.
- CCA members click on the hyperlink that leads to the Google form, CCA feedback form.
- CCA members fill in the feedback form based on the issues that they have.
- CCA members submit the feedback form (Google form)
- CCA Exco members receive the feedback
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile:
- has a need to manage a significant amount of CCA information (such as contacts, roles and details)
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition: manage CCA information faster than a typical mouse/GUI driven app
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | EXCO Member | Assign roles to contacts | manage my CCA Members |
* * * | CCA Member | Identify the EXCO Members | Inform them if I am unable to make it for the CCA session |
* * * | EXCO Member | Form groups of contacts | associate who belongs to what CCA |
{More to be added}
Use cases
(For all use cases below, the System is the CCA Manager and the Actor are the EXCO Members and CCA Members, unless specified otherwise)
UC01 - Assign roles to contacts
MSS
1. User requests to list contacts
2. `CCA Manager` shows a list of contacts
3. User requests to assign role to the contact
4. `CCA Manager` assigns role to that contact
Use case ends.
Extensions
2a. Provided Non-Integer input for `Index of Contacts`.
2a1. `CCA Manager` shows an error message.
Use case resumes at step 2
3a. Provided Integer that is out of range of index
3a1. `CCA Manager` shows an error message.
Use case resumes at step 2
4a. Invalid `Role Name`
Use case ends.
5a. Neglected to input `r` or `c` character prior to name
5a1. `CCA Manager` shows an error message.
Use case resumes at step 2
UC02 - Form groups of contacts
MSS
1. User requests to list contacts
2. `CCA Manager` shows a list of contacts
3. User requests to form a group for a list of contacts
4. `CCA Manager` forms a group for a list of contacts
Use case ends.
Extensions
2a. Provided Non-Integer input for `Index of Contacts`.
2a1. `CCA Manager` shows an error message.
Use case resumes at step 2
3a. Provided Integer that is out of range of index
3a1. `CCA Manager` shows an error message.
Use case resumes at step 2
4a. Invalid `Group Name`
Use case ends.
5a. Invalid `Index of Contacts`
Use case ends.
UC03 - Identify the EXCO members
MSS
1. User requests to view the contacts in the EXCO group
2. AddressBook shows a list of contacts in the EXCO group
Use case ends.
{More to be added}
Non-Functional Requirements
- Compatibility:
- Should work on any mainstream OS as long as it has Java
11or above installed.
- Should work on any mainstream OS as long as it has Java
- Performance:
- Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
- GUI should respond/provide feedback within 2s.
- Usability:
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- A new user should be able to navigate the functionality of the program with ease.
- The GUI should be readable with sufficient contrast between UI elements.
- Process:
- The project is expected to adhere to a schedule that delivers a feature set every one month.
- Constraints:
- The project should be implementable in 4 weeks.
{More to be added}
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- Private contact detail: A contact detail that is not meant to be shared with others
- CCA Manager: The name used to refer to this project
- CCA: Refers to the student organisation which
CCA Managerintends to simplify the administration of. - EXCO Member: A target user group. Refers to a member that is in-charge of the organisation of a
CCA. - CCA Member: A target user group. Refers to a member that partakes in the activities of a
CCA. - Contact: An object that refers to a person. It is the core object of administration in CCA Manager.
- Role: Part of the metadata of a
contact. It classifies acontactbased on their responsibilities in the CCA. - Group: Part of the metadata of a
contact. It allowscontacts to be organised in groups the user can manage seperately.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
{ more test cases … }
Deleting a person
Deleting a person while all persons are being shown
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated.Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same.Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
{ more test cases … }
Saving data
Dealing with missing/corrupted data files
- {explain how to simulate a missing/corrupted file, and the expected behavior}
{ more test cases … }